Web Developer CV Examples for 2024 (Full Guide)
Our customers were hired by:
Developing websites, web apps and the like requires a certain kind of creativity and flare for design. It also requires that you understand the context you’re working in and the design language that works best in that context.
But having a sense of what a web service should look like and building it are two different things. This article will guide you through the process of writing a web developer CV that resonates with recruiters and hiring managers as much as a well-written website resonates with the audience.
Besides an expert web developer CV example, in this guide, you'll learn specifically how to write a web developer CV that underlines your technical skills. Additionally, you'll know how to set the right web developer CV formatting so it's easy on the eye.
Create an effective CV in minutes. Choose a professional CV template and fill in every section of your CV in a flash using ready-made content and expert tips.

The LiveCareer online CV maker lets you build a professional CV fast and download it as a PDF or DOC.
Need a different CV example? Check these guides:
Haven't found what you're looking for? Check all our CV examples.
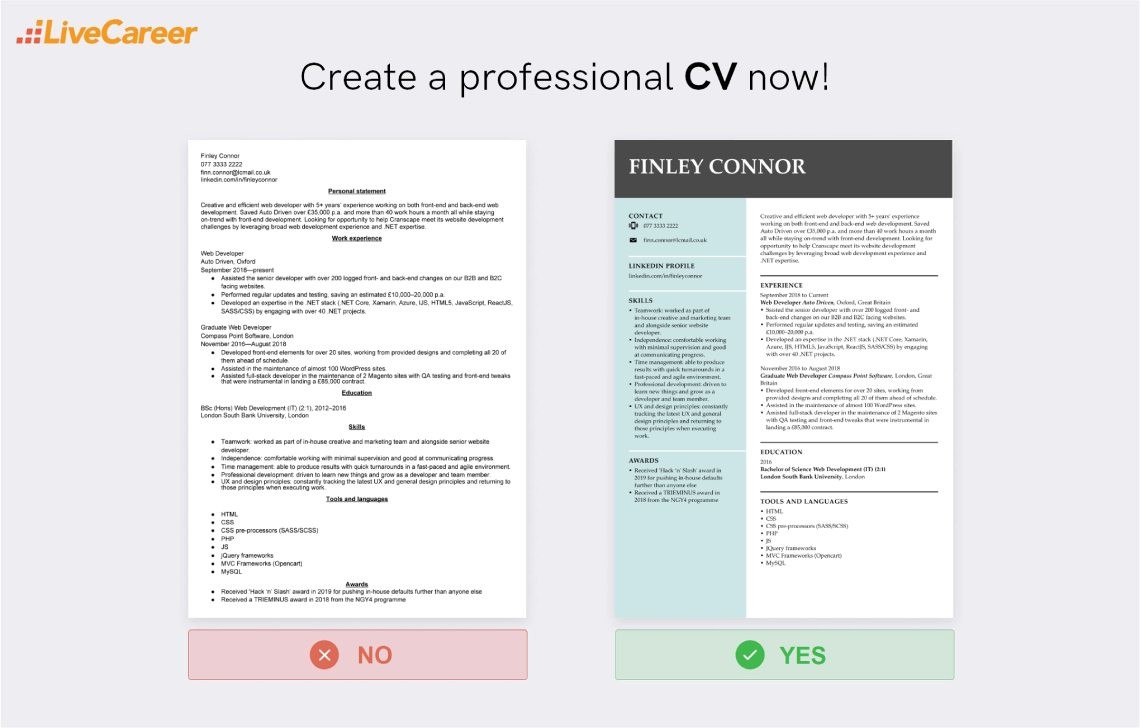
Web developer CV example
Finley Connor
077 3333 2222
finn.connor@lcmail.co.uk
linkedin.com/in/finleyconnor
Personal statement
Creative and efficient web developer with 5+ years’ experience working on both front-end and back-end web development. Saved Auto Driven over £35,000 p.a. and more than 40 work hours a month all while staying on-trend with front-end development. Looking for opportunity to help Cranscape meet its website development challenges by leveraging broad web development experience and .NET expertise.
Work experience
Web Developer
Auto Driven, Oxford
September 2018—present
- Assisted the senior developer with over 200 logged front- and back-end changes on our B2B and B2C facing websites.
- Performed regular updates and testing, saving an estimated £10,000–20,000 p.a.
- Developed an expertise in the .NET stack (.NET Core, Xamarin, Azure, IJS, HTML5, JavaScript, ReactJS, SASS/CSS) by engaging with over 40 .NET projects.
Graduate Web Developer
Compass Point Software, London
November 2016—August 2018
- Developed front-end elements for over 20 sites, working from provided designs and completing all 20 of them ahead of schedule.
- Assisted in the maintenance of almost 100 WordPress sites.
- Assisted full-stack developer in the maintenance of 2 Magento sites with QA testing and front-end tweaks that were instrumental in landing a £85,000 contract.
Education
BSc (Hons) Web Development (IT) (2:1), 2012–2016
London South Bank University, London
Skills
- Teamwork: worked as part of in-house creative and marketing team and alongside senior website developer.
- Independence: comfortable working with minimal supervision and good at communicating progress.
- Time management: able to produce results with quick turnarounds in a fast-paced and agile environment.
- Professional development: driven to learn new things and grow as a developer and team member.
- UX and design principles: constantly tracking the latest UX and general design principles and returning to those principles when executing work.
Tools and languages
- HTML
- CSS
- CSS pre-processors (SASS/SCSS)
- PHP
- JS
- jQuery frameworks
- MVC Frameworks (Opencart)
- MySQL
Awards
- Received 'Hack ‘n’ Slash' award in 2019 for pushing in-house defaults further than anyone else
- Received a TRIEMINUS award in 2018 from the NGY4 programme
Here’s how to write a CV for web developer jobs:
1. Start your web developer CV with a compelling personal statement
From the ubiquitous !DOCTYPE to #IDs and .classes, introductions and labels are a big part of web development. This is an approach that works outside of scripting and programming contexts, too. It’s your personal statement that’ll prime whoever picks up your web developer CV to interpret the rest of it correctly.
Your personal statement is going to do an awful lot with very few words. At only 3–4 sentences and 50–150 words, it needs to introduce you as web developer, show what you have to offer the company, and demonstrate that your goals line up with the company’s goals. All while satisfying ATS algorithms.
You’ll be writing a new web developer personal statement for every job application you send out, so it makes sense to put as much of the process on autopilot as possible. You can do this by using the questions and prompts below to generate each personal statement. Keep it below four sentences total.
- What kind of web developer are you? Front-end, back-end, full-stack? Which frameworks and workflows?
- What’s your most impressive on-the-job achievement to date? Give a brief account and quantify whatever you can.
- This is optional, but maybe you have a unique (and relevant) achievement as well? Include it if so.
- Describe what you hope to achieve in this role, but focus on what you’d like to achieve for your employer.
That’s it, that’s your personal statement done. Now you just need to fine tune it for Applicant Tracking System (ATS) optimisation. Do this by paying attention to the keywords used in the job advert and mirroring them whenever you can. And be sure to mention the company and job title by name.
Your web developer personal statement will be surprisingly easy to write once you have your skills section and job descriptions (achievements) prepared. So leave it at the back of your mind for now and come back to it later.
Web developer CV example: personal statement
Creative and efficient web developer with 5+ years’ experience working on both front-end and back-end web development. Saved Auto Driven over £35,000 p.a. and more than 40 work hours a month all while staying on-trend with front-end development. Looking for opportunity to help Cranscape meet its website development challenges by leveraging broad web development experience and .NET expertise.
A strong CV summary will convince the recruiter you’re the perfect candidate. Save time and choose a ready-made personal statement written by career experts and adjust it to your needs in the LiveCareer CV builder.

2. Organise your web developer CV work history the right way
Web development, like any programming or design work, relies heavily on order and organisation. Some rules are meant to be broken, but most are there to make your design usable and legible. That doesn’t mean that there’s no room for artistry, though—your web developer CV will benefit from both facets.
You’ll need to decide on a CV format to use. The options are a chronological, functional, or hybrid CV format. Default to the chronological format unless you’re absolutely certain you need to use one of the others. This is what recruiters expect to see and ATSs can parse most readily.
A chronological format will have you ordering your job descriptions in reverse-chronological order. Use the following web developer CV template to generate subheadings for each of your prior roles:
[Job Title]
[Company Name, Location]
[Dates of Employment]
Populate each subsection with up to six bullet points. Each bullet point should take the form of an achievement (a.k.a. an accomplishment). An achievement is a description of an action you took (often in response to a problem or challenge) and the benefits that flowed to your employer as a result.
Ideally, you should quantify these benefits when writing out each achievement. Where that’s not possible, at the very least quantify the scale at which your acted. You can use something like the STAR approach to help structure your bullet points. Start each point with a strong verb and go from there.
If you’re working on a web developer CV with no experience, then stick with the approach outlined here but focus on any internships, work placement and volunteering you’ve done. If you don’t have any of this kind of experience, then consider writing a student CV instead—it’ll be more suitable.
Web developer CV example: job description
Web Developer
Auto Driven, Oxford
September 2018—present
Assisted the senior developer with over 200 logged front- and back-end changes on our B2B and B2C facing websites.
- Performed regular updates and testing, saving an estimated £10,000–20,000 p.a.
- Developed an expertise in the .NET stack (.NET Core, Xamarin, Azure, IJS, HTML5, JavaScript, ReactJS, SASS/CSS) by engaging with over 40 .NET projects.
Graduate Web Developer
Compass Point Software, London
November 2016—August 2018
- Developed front-end elements for over 20 sites, working from provided designs and completing all 20 of them ahead of schedule.
- Assisted in the maintenance of almost 100 WordPress sites.
- Assisted full-stack developer in the maintenance of 2 Magento sites with QA testing and front-end tweaks that were instrumental in landing a £85,000 contract.
3. Don’t have your web developer CV education section let you down
Web development, like many IT careers, has multiple entry pathways. Of course there are university degrees that cater to web development, but they’re not the only way into the field. That doesn’t mean that the education section of your web developer CV is any less important, though.
If you do have a post-secondary qualification, then use the following web developer CV template to describe it. Keep to a reverse-chronological order here as well. Include only what’s referenced in the template. There’s no need to mention university subjects, grades or GPAs.
Here's how to add a degree to your CV:
[Degree Type] [Degree Name](Degree Class), [Years Attended]
[Institution Name], [Institution Location]
Currently studying? Include an expected graduation date. If you don’t have a university degree, then use the following web developer CV templates to detail your high school education:
A-levels: [Subject Name 1], [Subject Name 2], [Subject Name 3]
[School Name], [School Location], [Years Attended]
[n] GCSEs (including Mathematics and English)
[School Name], [School Location], [Years Attended]
(n = the number of GCSEs you completed).
This section of your web developer CV should generally be as brief as possible, but you might want to add bullet points to outline your academic achievements if your CV is light on relevant work experience.
Junior web developer CV example: education
BSc (Hons) Web Development (IT) (2:1), 2012–2016
London South Bank University, London
You don’t have to be a CV writing expert. In the LiveCareer CV builder you’ll find ready-made content for every industry and position, which you can then add with a single click.

4. Showcase your skills in your web developer CV
Your skills at the keyboard are what matter above all else when it comes to web development. It’s more difficult to get your skill set across without the shorthand of experience or education, but ultimately what matters most is that you can get results, as well and as fast as anyone else applying for the job.
So how can you compellingly list your skills? By showing as much as telling. You’ll be creating a new skills section for each job application you send out, so it’s a good idea to set things up such that with just a little invested effort now, you’ll be able to simply copy and paste in the future.
Open a new document (or text file, if you do all your typing in a text editor or IDE) and list as many of your web developer skills as you can. Aim for a mix of soft, hard, and technical skills. IT recruiters in general are starting to see the value of soft skills, so they’re definitely worth showcasing.
Once you start to run out of ideas, go back through what you have and add a sentence onto each skill that describes how you demonstrated that skill at work. If you don’t have much experience, then focus on projects and educational contexts instead. Any skill you can’t do this for gets a tap of the delete key.
This will be your master list for future CVs. You can add to it over time and it’ll save you a lot of effort in the medium to long term. Copy 5–10 skills from your master list across to your CV. Be sure to at least cover what’s required in the job advert. Mirror keywords but don’t sacrifice readability to do so.
Web developer CV example: skills
- Teamwork: worked as part of in-house creative and marketing team and alongside senior website developer.
- Independence: comfortable working with minimal supervision and good at communicating progress.
- Time management: able to produce results with quick turnarounds in a fast-paced and agile environment.
- Professional development: driven to learn new things and grow as a developer and team member.
- UX and design principles: constantly tracking the latest UX and general design principles and returning to those principles when executing work.
5. Add extra sections to your web developer CV for a more complete picture
Take the initiative and decide how recruiters see you as a web developer—education, experience and skills are one thing, but there’s more to who you are and what you have to offer. Adding extra sections to your CV can make a huge difference, all the more so since not many people do it.
You can add a section that lists your certifications (which are almost always seen in a positive light), or a section that includes industry-relevant awards you’ve won or accolades you’ve received. The only constraints here are space and relevance. Anything you include has to be directly relevant to the job.
Something that’s relevant in practically any industry is the ability to speak foreign languages, so be sure to flaunt your talents in that regard if you have them. Even if you’d never have the opportunity to use a given language in the workplace, the ability itself carries with it many transferable benefits.
When preparing your skills section, you might have found that hard and technical (as opposed to soft) skills predominate in your list. This can push your soft skills out of the picture as you try to capture all your technical web developer skills. So why not move most of your technical skills out to a separate section?
Web developer CV example: additional sections
Tools and languages
- HTML
- CSS
- CSS pre-processors (SASS/SCSS)
- PHP
- JS
- jQuery frameworks
- MVC Frameworks (Opencart)
- MySQL
Awards
- Received 'Hack ‘n’ Slash' award in 2019 for pushing in-house defaults further than anyone else
- Received a TRIEMINUS award in 2018 from the NGY4 programme
6. Write a web developer cover letter
If your web developer CV is like HTML source, then your cover letter is something like an accompanying CSS. A cover letter without a CV makes about as much sense as a CSS file without anything to act upon. But at the same time, you wouldn’t choose a website that’s missing a CSS over one that isn’t.
So always include a web developer cover letter to go with your CV. The one and only exception to this rule is being explicitly asked not to include a cover letter. Like with much of your web developer CV, you’ll be writing a new cover letter from scratch for every new job application.
Your web developer cover letter will have to follow the standard UK business letter format. This means that the way you write and set out your header, salutation, and sign-off will be significantly constrained, and easier to write as a result. These parts are just a matter of using the right syntax and layout.
The body of your cover letter will require a little more creativity. Your opening paragraph should grab your reader’s attention and impress them from the outset. Your main body paragraphs should be a rapid-fire series of benefits you’ve brought to previous employers that points to what you can do for this one.
Wrapping up your body paragraphs, you should tie up any loose ends, thank the recruiter for their time, and end with a confident call to action. The body of your cover letter, done right, should end up at around 200–350 words. The whole thing should end up filling between a half and whole A4 page.
Keep these formatting rules in mind
It’s relatively easy to get a website up and running that’s ‘basically OK’ or even ‘pretty good’. That’s not something a good web developer would be willing to settle for, though. A great website (or web app or whatever) is seamless, coherent, and aesthetically pleasing. Your job application should be the same.
Make sure your CV layout is clear and easy to follow. Leave your personal details near the top of your CV. Use subheadings and plenty of white space—your front-end development skills are very relevant here. Choose a suitable CV font like Noto, Arial, Liberation or even Calibri. This is not the time to use Hack font.
Your web developer CV should be no longer than one page for each decade of experience that you have. Keep it to a maximum of one double-sided A4 sheet irrespective of how many decades of experience you have, though. Always use PDF unless specifically asked for something else, for obvious reasons.
A single spelling mistake not to mention grammatical error can see your competition overtake you to the interview stage. Proofread your work at least twice and make full use of any and all software that can help you with this. Get someone else to read over your work—they’ll find things you missed.
Submitted your application and haven’t heard back after a week or more? Follow up with a quick phone call or email. This can make all the difference in getting through to the next stage or even getting hired. If nothing else, you’ll get a sense of how your application is going.
A cover letter alone simply won’t be enough—you need an impactful CV, too. Create your CV in minutes. Just follow our wizard and fill in every CV section with ready-made content. Get started by choosing a professional CV template.

The LiveCareer online CV maker lets you build a professional CV fast and download it as a PDF or DOC.
That covers it, you should now have everything you need to write a winning web developer CV. Is there anything I’ve touched on that you’d like more information about? Please let me know in the comments section below. Leave any other questions or comments you have there as well.
How we review the content at LiveCareer
Our editorial team has reviewed this article for compliance with Livecareer’s editorial guidelines. It’s to ensure that our expert advice and recommendations are consistent across all our career guides and align with current CV and cover letter writing standards and trends. We’re trusted by over 10 million job seekers, supporting them on their way to finding their dream job. Each article is preceded by research and scrutiny to ensure our content responds to current market trends and demand.
About the author

Since 2005, the LiveCareer Team has been helping job seekers advance their careers. In our in-depth guides, we share insider tips and the most effective CV and cover letter writing techniques so that you can beat recruiters in the hiring game and land your next job fast. Also, make sure to check out our state-of-the-art CV and cover letter builder—professional, intuitive, and fully in line with modern HR standards. Trusted by 10 million users worldwide.
Rate this article:
Web developer cv
Average:
Looking for a job-winning CV?
Try our cv builder for free
Our customers were hired by: